在开始之前您需要确定两件事:
第一件:您已学习《WebOffice入门教程一:Hello Word!》,并已实际动手实践成功完成此教程的全部内容。
第二件:您要确定好需要使用哪个脚本语言及相关环境,如果使用JAVA,请确保Java与之相关Web服务器已搭建并能正常执行相应脚本,同样如果是php,c#,asp等也要确认与之相关Web服务器已搭建并能正常执行相应脚本。
使用方法
开始工作
1.建立本示例目录
1、在C盘新建名为WebOfficeSave目录,如果是TOMCAT或PHP等的相关服务器,也可以把此文件夹直接建立在对应的站点发布根目录下,如Tomcat可以是:C:\Tomcat\webapps\WebOfficeSave
2、拷入《WebOffice入门教程:Hello World!》里所生产的 index.html和edit.html
2.确定能够以Web方法运行本示例文件
2.1、确定C:\WebOfficeSave 或 C:\Tomcat\webapps\WebOfficeSave为可运行的Web服务器目录,如设置名为:WebOffice,则访问index.html可以用如下地址:
http://localhost/weboffice/index.html 或 http://127.0.0.1/weboffice/index.html
也可以是 http://127.0.0.1:8080/weboffice/index.html
Tomcat如果是C:\Tomcat\webapps\WebOfficeSave,则访问的地址应是:http://127.0.0.1:8080/WebOfficeSave/index.html 或 http://127.0.0.1/WebOfficeSave/index.html 等等,这些都是服务器相关知识,可以参考网络相关教程。 如果使用Tomcat等服务器,此教程以下内容的http://localhost/weboffice 应改为: http://127.0.0.1/WebOfficeSave/index.html 或 http://127.0.0.1:8080/WebOfficeSave/index.html 或 http://localhost/WebOfficeSave/index.html 具体情况请以你本机地环境决定。目的只有一个,即是可以通过WEB方式访问到本示例的index.html,为接下来打开控件页面作好准备工作。
Tomcat如果是C:\Tomcat\webapps\WebOfficeSave,则访问的地址应是:http://127.0.0.1:8080/WebOfficeSave/index.html 或 http://127.0.0.1/WebOfficeSave/index.html 等等,这些都是服务器相关知识,可以参考网络相关教程。 如果使用Tomcat等服务器,此教程以下内容的http://localhost/weboffice 应改为: http://127.0.0.1/WebOfficeSave/index.html 或 http://127.0.0.1:8080/WebOfficeSave/index.html 或 http://localhost/WebOfficeSave/index.html 具体情况请以你本机地环境决定。目的只有一个,即是可以通过WEB方式访问到本示例的index.html,为接下来打开控件页面作好准备工作。
请确保上面地址能正确打开index.html网页,并看到效果如下:




2.2、修改index.html
用记事本打开index.html代码,将下面语句:
<a href="WebOffice://$Officectrl$file:///C:/WebOfficeTest/edit.html">查看</a>
里的的路径修改为:<a href="WebOffice://$Officectrl$http://localhost/weboffice/edit.html">查看</a>
即将edit.html文件所在的WebOfficeTest目录改为本示例可运行的Web路径
修改完成后再次刷新打开index.html页后点击查看链接,将提示:“弹出对话框是否同意启动应用”

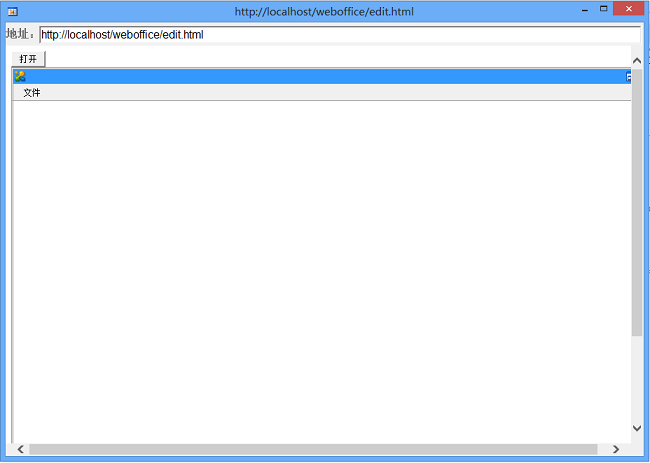
请选择同意:启动应用,如果一切顺利将会启动智能窗打开edit.html,如下图:

3.设计保存按钮
用记事本打开edit.html代码,在<input type=button onclick="" value="打开"></div>代码之后,</div>标签之前,加入下面代码
<input type=button onclick="OpenSave();" value="保存">
执行完成后,edit.html的代码如下:
以上代码 WebOffice.Open("http://www.officectrl.com/officecs/temp/file1.doc",false,"Word.Document");
也可以改成您本地方式的地址打开如:
WebOffice.Open("http://locahost/file1.doc",false,"Word.Document");
如果 http://locahost/file1.doc 存在,则一样可以打开WORD文档。
加入保存按钮后效果如下:

4.设计接收器代码
可以使用Jsp脚本语言接收控件保存后发到服务器的数据,如果是.net,可以使用C#语言接收控件保存后发到服务器的数据,同理PHP语言可以使用PHP脚本接收数据等等。
本示例关于jsp,php,c#,asp等接收脚本已为您准备好,所以要运行本示例,您不必要编写此接收脚本程序(接收器)。
选择以下对应语言的脚本接收器代码,然后右键另存为...,将此代码文件保存到本示例的C:\WebOfficeSave目录下,并命名为:save.jsp、save.php、save.aspx、save.aspx.cs或save.asp
JAVA/JSP接收脚本:save.jsp
C#接收脚本:save.aspx save.aspx.cs
Php接收脚本:save.php
Asp接收脚本: save.asp
5.确保接收器代码是否正常工作
1.下载测试html网页,选择以下test.html链接,然后右键另存为...,将此代码文件保存到本示例的C:\WebOfficeSave目录下
测试使用的html网页:test.html
2.修改test.html网页代码的action地址,如果您使用的jsp语言,则修改action值为save.jsp,如果是c#,则修改action的值为save.aspx,同理php则为action=save.php,见下面代码:
C#测试:
Jsp测试:
Php测试:
3.运行test.html
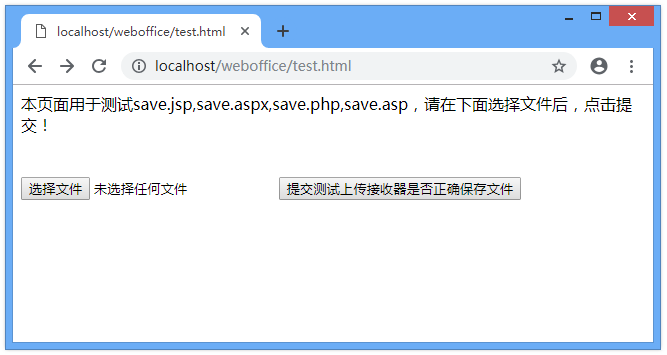
在浏览器地址栏输入:http://localhost/weboffice/test.html,如果一切显示正常,是将看到下图:

上图点击选择文件按钮,在本地电脑选择一个文本文件也可以WORD文档等,然后点击:提交测试上传接收器是否正确保存文件 按钮后等待网页跳转到SAVE页面后,再打开资源管理器的本示目录C:\WebOfficeSave,将看下一个名为:20161108144356.doc 文档生成。此时生成的 20161108144356.doc是一个带格式的form表单数据。可以用记事本打开查看生成的内容。如果能看到类似下面:
则表示接收器已正常工作,能正确接收控件用Save方法保存时的数据。
6.调用Save方法保存
用记事本打开edit.html代码,为前面加入的保存按钮加入OpenSave()函数的Javascript代码实现,完成后效果如下:
如果用C#代码实现,则在Save方法保存时用Save.aspx:
Jsp代码实现:
Php代码实现:
如果用C#代码实现,则在Save方法保存时用Save.aspx:
Jsp代码实现:
Php代码实现:
以上代码可以看出,不同语言集成保存功能代码是一样的,只是在保存时的路径分别改成应语言的代码文件,如C#的是Save.aspx,Jsp的是Save.jsp,Php的是Save.php,Asp的是Save.asp等等。
6.运行
完成以上所有步骤后,打开浏览器输入地址:http://localhost/weboffice/index.html,依次点击“查看”链接,弹出控件编辑页面后点击“打开”按钮,如果你此时网络连通,则可以打开网络上http://www.officectrl.com/officecs/temp/file1.doc指定的文档:

在上图点击“保存”按钮后,如果一切正常,则在C:\WebOfficeSave\目录下生成 20161108144356.doc文件。
以C#版为例效果如下:

7.设置打开本地服务器的Word文档
此步骤假定你已完成上述所有步骤。如要打开本地服务器文档,在本示例中,可以直接用记事本打开edit.html代码,修改控件Open方法的指定路径即可。本示例,可以把地址http://www.officectrl.com/officecs/temp/file1.doc 修改为:http://localhost/weboffice/20161108144356.doc从而实现本地服务器文档打开保存,以C#为例修改后代码如下:
修改完成后,即可测试本示例。
如果一切正常,则运行上述程序,将实现本地服务器C:\WebOfficeSave\20161108144356.doc的远程打开和保存。
7.结果调试
如果上述保存接收器程序发生错误,如何调试?则需要通过读取控件Save方法后的网页返回值,要得到此返回值,只需要Js代码里设置相应变量接收Save函数返回即可。示例代码如下:
var msg = WebOffice.Save('http://localhost/weboffice/save.aspx');
上述代码执行后,msg变量将存储网页地址http://localhost/weboffice/save.aspx的网页内容。可以通过alert(msg);语句实现查看此返回值内容。
通过上述原理,修改edit.html代码为:
8.设计程序
本示例运行时,如果用户在未打开文档时直接单击保存按钮,将发生JS运行错误,为避免此情况发生可以通过程序进行判断,只有当打开WORD文档时才充许保存,基本JS代码可以如下实现:
9.增强程序的稳定性
当Save方法成功读取本地编辑的文档并上传服务器后,为防止用户重复点击保存按钮而产生再次打开文档时产生异常导致无法打开,需要将当前文档关闭,实现办法的关闭此控件窗口,如果用智能窗打开,则关闭智能窗;如果用IE等浏览器内㠌方式打开文档,则关闭浏览器的当前标签网页。
当用智能窗打开文档并保存后,需要Save方法后增加如下代码,以关闭此智能窗。
window.opener=null;window.open('','_self','');window.close();
完整代码如下: