WebOffice入门教程一:Hello World!
我的第一个WebOffice程序
前期准备
要正确运行第一个WebOffice程序,请你确认你的电脑具备如下软件环境:
你正在使用的是Win10/Win8/Win7/Vista/Win2003/XP等任一Windows操作系统。
你的操作系统安装有Office2016/2013/2010/2007/2003等任一Office完整版本、WPS(
Wps2019需点此看设置说明)或永中Office

。
由于本教程采用最简易的网页代码编辑软件:记事本,来完成所有示例,请确保你本地机Windows系统自带有一个记事本(Notepad.exe)编辑软件,以完成接下来的代码编写或复制工作。
使用方法
本教程的里所述的大部代码,用户不一定要通过手工编写,可以直接复制到记事本里保存即可测试。
开始工作
要实现WebOffice打开一个服务器文档,请您按如下步骤执行:
1.WebOffice控件下载与注册
然后:打开解压后的WebOffice目录,找到 WebOffice_Setup.bat 文件,双击运行,在提示“是”与“否”等对话框时,请选择“是”或“同意”按钮即可。
2.生成两个html文档
1、在C盘新建名为WebOfficeTest目录
2、启动Windows系统自带的记事本软件(Nodepad.exe),通过记事本在WebOfficeTest目录生成index.html和edit.html的空白html文档。
方法是,启动记事本软件后,然后选择“文件”菜单,点击“保存”菜单项,在弹出的对话框里选择保存路径为:c:\WebOfficeTest,在保存类型里选择“所有文件(*.*)”,然后在文件名文本框输入:index.html,完成后点击保存按钮以生成:index.html文件。
用同样的方法生成edit.html。此步,用户也可以选择其它网页编辑器生成index.html和edit.html文件。
3.设计启动页(index.html)
1、用记事本打开或相关网页编辑器打开index.html
2、为index.html加入一个链接 代码如下:
<a href="WebOffice://$Officectrl$file:///C:/WebOfficeTest/edit.html">查看</a>
注意:上面地址:WebOffice://$Officectrl$file:///C:/WebOfficeTest/edit.html 分成两部份:
第一部份:WebOffice://$Officectrl$ 为启用智能窗链接的协议前缀,启用智能窗是为了全面兼容所有浏览器正确运行本示例。
第二部份:file:///C:/WebOfficeTest/edit.html 是打开一个本地网页的传统地址
如果用户使用ie浏览器测试本示例,也可以把上面网址直接写成传统地址形式如下:
<a href="file:///C:/WebOfficeTest/edit.html">查看</a>
当用户完成以上代码加入后,即可以用浏览器打开index.html浏览效果
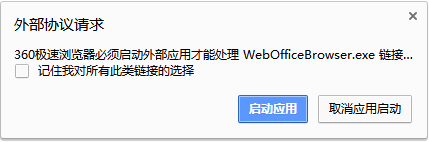
上图点击查看链接,将弹出对话框对是否同意启动应用:
请选择同意:启动应用,如果一切顺利将会启动智能窗打开edit.html,如下图1、2:
4.设计WebOffice控件加载页(edit.html)
4.1、为了让edit.html能正确加载WebOffice,执行如下操作:
编写html结构代码:
4.2、引入WebOffice对象
请将如下代码复制到edit.html代码body标签之后:
完成后,如下
4.3.设计按钮
在edit.html代码Body标签之后 <script language="javascript">标签之前加入如下代码
<div><input type=button onclick="" value="打开"></div>
执行完成后,edit.html的代码如下:
执行后的效果如图:
4.4.调用WebOffice对象Open()方法打开文档
为“打开”按扭增加点击触发JS函数:
4.4.1、找到“打开”按扭代码的onclick属性,在双引号里写入如下代码:
OpenDoc();
4.4.2、增加Open()函数的的函数实现
在edit.html的</head>和<body>标签之间加入如下代码:
执行完成以上所有步骤以后,edit.html全部代码(用户可把以下代码复制粘贴到edit.html的记事本编辑器里)如下:
4.5、运行测试
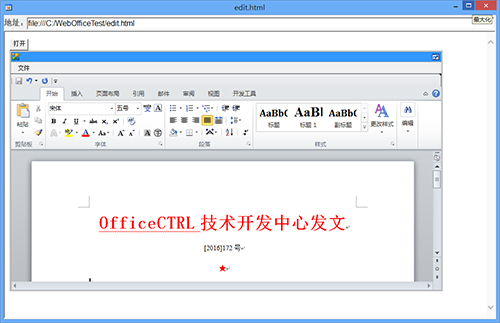
用浏览器打开index.html后,点击查看链接,弹出启动应用程序是否同意对话框选择“同意”后,出现智能窗,在智能窗网页点击“打开”按钮,如果你此时互联网联通,则可以正确打开 www.officectrl.com服务器上的文档。效果如下:
本示例,如果用户不使用互联网文档,用户可以设置自已服务器地址如:http://localhost/test.doc
将edit.html用地址http://localhost/test.doc 修改后代码如下:
如果用户http://localhost/test.doc地址是一个正确WORD文档的URL地址,则可以正确查看结果。
注意:WebOffice的运行不一定需要使用互联网络或局域网环境,WebOffice完全可以在一台电脑上完成所有测试。因为WebOffice支持网络B/S结构、C/S结构的一层、多层或任意层的架构运行,也支持单机版、桌面端程序运行。WebOffice采用业界标准的COM组件设计。
修改第一个WebOffice程序的文件编码
本示例假定你已完成 第一个WebOffice程序的设计制作,并成功看到效果。
用记事本打开 第一个WebOffice程序的设计制作 的index.html
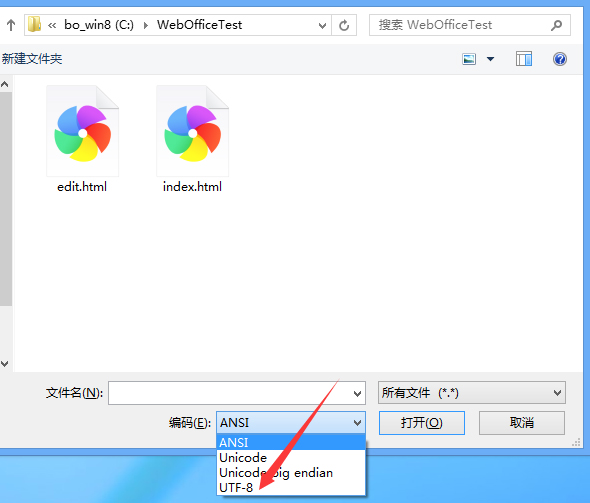
方法是:启动记事本软件,点击文件菜单-》打开菜单选择,在弹出对话框选择C:\WebOfficeTest目录,在对话框下方的文件名文本框后面的文件类型下拉框选择:所有文件(*.*),然后在对话框文件选择界面选择 index.html 后,点击“确定”按钮,打开index.html
将 <a href="WebOffice://$Officectrl$file:///C:/WebOfficeTest/edit.html">查看</a> 代码改成标准格式的HTML代码并以uft-8进行编码,修改成代码后如下:
完成以上代码后,选择记事本软件“文件”菜单,点击“另存为”菜单项,弹出另存为对话框,在此对话框路径选择C:\WebOfficeTest,在保存类型选择:所有文件(*.*),在下方的编码(E)下拉框里选择:UTF-8,最后在文件名里输入:index.html,点击保存按扭,如果提示文件存在,是否替换对话框里选择“是”,即可。
按上面同样方法打开edit.html,在edit.html代码里最前面加入: <!DOCTYPE html>
在<head>与<title>之间加入:<meta http-equiv="content-type" content="text/html;charset=utf-8">,完成后代码效果如下:
完成以上代码后,选择记事本软件“文件”菜单,点击“另存为”菜单项,弹出另存为对话框,在此对话框路径选择C:\WebOfficeTest,在保存类型选择:所有文件(*.*),在下方的编码(E)下拉框里选择:UTF-8,最后在文件名里输入:edit.html,点击保存按扭,如果提示文件存在,是否替换对话框里选择“是”,即可。
最后,请再次用浏览器打开index.html以测试,如果一切正常,表示操作成功。
 。
。 。
。