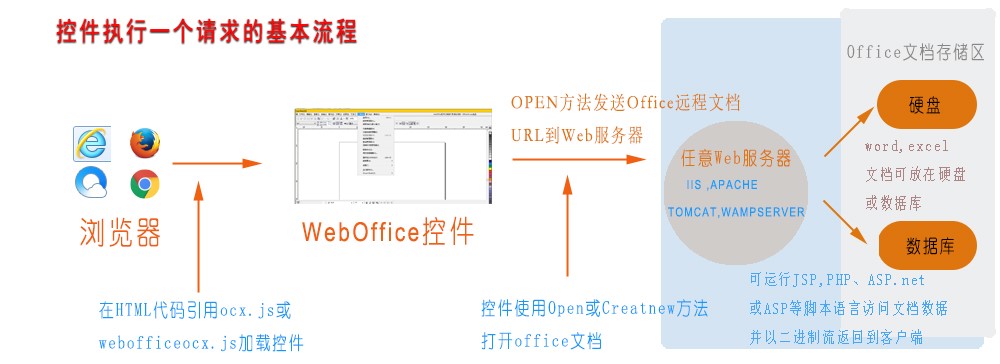
WebOffice控件产品架构原理
1、 浏览器通过ocx.js(或webofficeocx.js)文件加载控件,在ocx.js代码中的获取控件ID,一般名称为:WebOffice,从而得到JS编控的控件对象,具对代码表示如:document.getElementById("WebOffice")
2、 在网页body标签onload代码中加入JS,用于设置控件打开或新建一个WORD、EXCEL等文档,在打开文档考虑网络速度等原因最好在控件打开文档前设置一段JS代码用于延时加载控件类似代码如下:
WebOffice = document.getElementById("WebOffice");
if (WebOffice !='')
{ //等待控件初始化完毕,时间长短可以根据网络速度设定。
setTimeout('openfile()',100);
}
3、 接下来即可执行控件的打开或新建方法,在新建文档时建议统一用DOC、XLS、PPT格式,实现OFFICE2003与高版本的OFFICE的DOCX、XLSX,PPTX格式兼容。类似代码如下(注意参数格式):
document.getElementById("WebOffice").Open(strOpenUrl,true,"Word.Document","","");
document.getElementById("WebOffice").Open(strOpenUrl,true,"Excel.Sheet","","");
document.getElementById("WebOffice").Open(strOpenUrl,true,"PowerPoint.Show","","");
document.getElementById("WebOffice").CreateNew("Excel.Sheet.8");
document.getElementById("WebOffice").CreateNew("PowerPoint.Show");
document.getElementById("WebOffice").CreateNew("Word.Document");
新建文档时也可以采用模板的方式新建文档,方法就是打开一个现成的模板文件即可,类似代码如下:
strRoot=http://www.aaa.com/;
document.getElementById("WebOffice").Open(strRoot+'temp/excel.xls',true,"Excel.Sheet","","");
4、 接下来控件会触发加载事件,执行上面Open或CreatNew方法,当打开文档时,控件实现GET请求到指定的URL下载Word或Excel文档,URL格式类似如下:http://www.aaa.com/writefile.php?id=21
5、 Web服务器收到控件发来的URL请求后,执行如上述Writefile.php代码脚本,代码脚本执行相应动作,依参数ID值到服务器数据库或硬盘对应位置找到OFFICE文档,以二进制格式读取WORD或Excel文档,返回给WEB服务器。
6、 WEB服务器得到OFFICE文档的二进制数据流后,通过网络传递给控件接收,当控件接收到完整的WORD或EXCEL等文档后,调用控件内部方法,实现打开WORD文档并显示到前端Web页面。
7、 当用户编辑好文档后,点击网页上的保存按钮,网页上的保存按钮通过JS或Vbscript调用控件的SAVE方法保存到服务器指定位置,类似代码如下:
strURL=”http://www.aaa.com/webofficephp/php/uploadedit.php?oper=edit&flsid=956.doc&flag=1”
document.getElementById("WebOffice").Save(strURL);
上述代码重点是URL相关的脚本代码和参数设置,如上述代码参数是:oper代码是修改还是新建保存 ,flsid是文档在服务器数据库(或硬盘)对应位置的ID号,FLAG是文档类型,1表示doc格式,2,表示xls格式,3表示ppt格式,11表示DOCX格式 12表示XLS格式,13表示pptx格式等等,具体方式可以技术开发人员依自身需求而定,上述不是必须采用,但建议用户使用上述FLAG标记方式,用于记住文档格式,供控件以后打开时设置对应参数。
|